View image
Thoughts
"The trouble with having an open mind, of course, is that people will insist on coming along and trying to put things in it."
Terry Pratchet, Diggers
Semantic UI for website
LinkedIn Twitter FacebookFor the first time in over 10 years, I built a client (front facing) website using an actual framework. Over the years, I've gained enough experience to use my own custom framework that fits both the front end and our custom back end systems.


But with BlueSky moving to use React as our "main framework", Semantic UI seems to be the "best" for the presentation layer, thanks to its excellent documentation - where any styling work done by our developers hardly need any input from me.
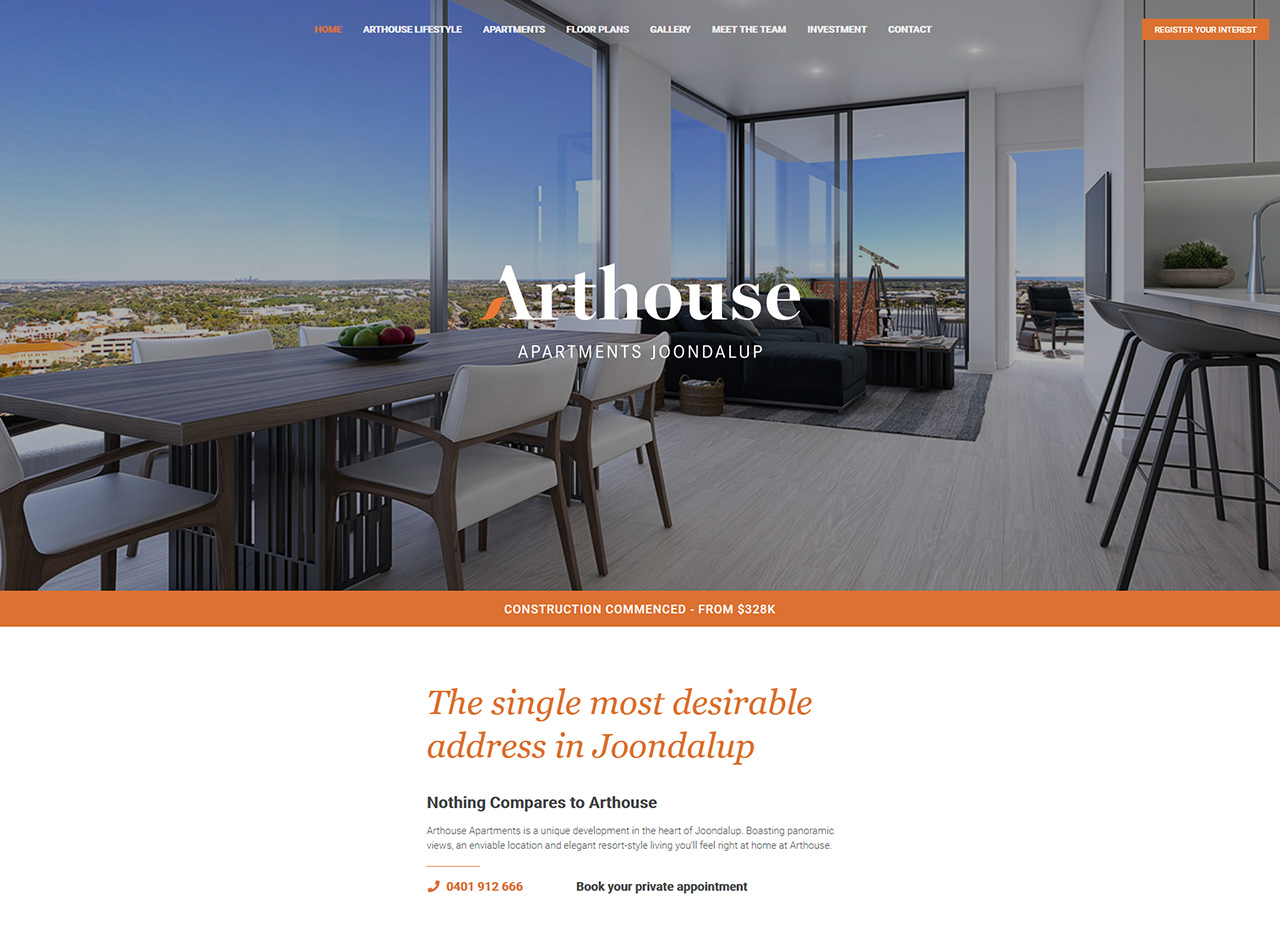
With the new and improved Arthouse Joondalup website that just went live, it needed to pull data for its apartments and floorplans via their CRM. And since the design was a pretty straight forward design to implement (for me), I figured now would be the best time to make use of Semantic UI for the frontend too, making the (coding) transition from the backend to the frontend all the more "seamless".
Even though it took slightly longer than if I were using my own framework, I was quite pleased with the overall time it took to finish the whole site. So I definitely will be sticking with Semantic UI for all of future websites we at BlueSky will implement.
PS. I highly recommend Fomantic UI, which is a fork of Semantic UI.

Recent thoughts
Back to listing
Join us for here on the blog where we share our thoughts, ideas and conversations.
Implementing GraphQL in PHP
Our journey implementing GraphQL in PHP - the honeymoon ..
BlueSky Digital Labs & Horizon Digital join forces
We're pleased to announce that BlueSky Digital Labs and ..
BlueSky wins Business Person of the Year Award at the Belmont Business Awards 2022
It was a category we did not put our hands up for, but ..
Benefits of Automating in your business
As we know technology is improving every single day and ..
Curtin Capstone project presentation at BlueSky
Fast forward half a year, and the end-of-semester presentation ..
BASED at the Wrestling Australia 2022 National Championships
BlueSky sponsors BASED (Beat Aussie Streets Every Day) ..
BlueSky wins the Innovation Award at the Belmont Business Awards 2021
BlueSky won an award at the 28th Belmont & Western Australia ..